Recurss

200 nested divs
Links
Recurss is collection of recursive css specimens. These work by styling a page consisting of nothing but nested divs:
<div>
<div>
<div>
...
</div>
</div>
</div>
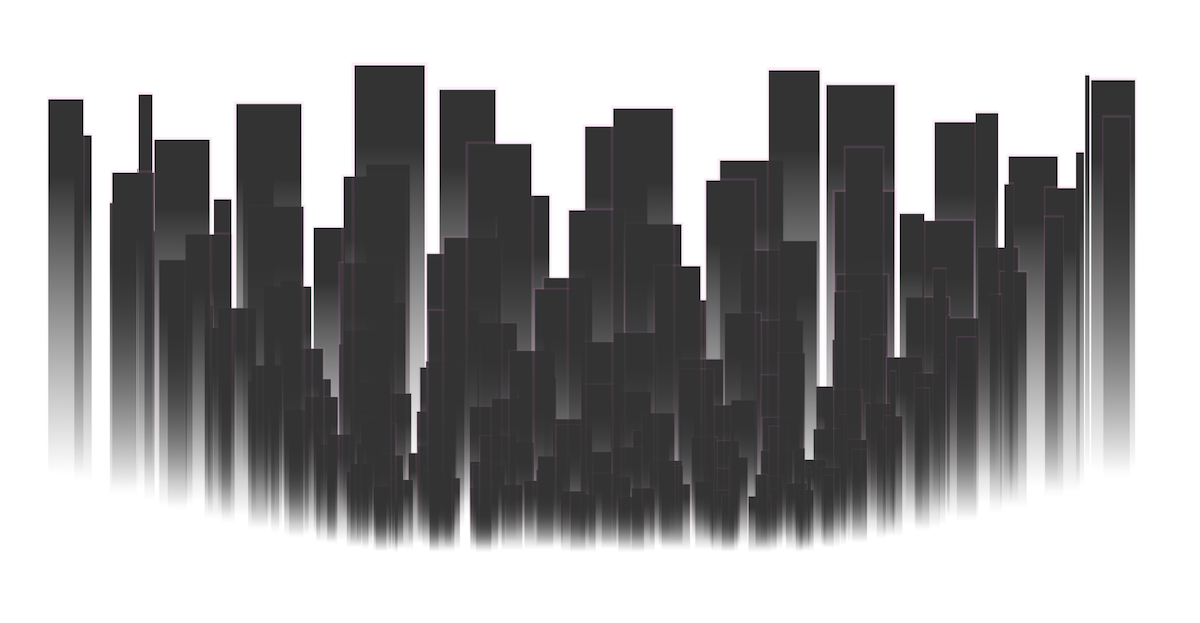
Some really interesting designs can be created by styling such a simple structure. The stylesheet of the City specimen above for example is only around 10 lines long:
div {
width: 70px;
height: 400px;
background: linear-gradient(#333 20%, #3330);
margin-left: 400px;
transform: rotateY(43deg) scale(0.99);
transform-style: preserve-3d;
border-style: solid;
border-image: linear-gradient(#ff73d922, transparent) 1;
border-bottom: none;
}
Other designs can be more like spirograph drawings:
](/content/2018-04-23-recurss/spiral.png)
or WordArt:
](/content/2018-04-23-recurss/css.png)
My first brush with recursive css was writing the Blot’re 404 page. I really like the technique because its limitations make you to think about styling in a different way. Just mucking around with values and properties to see what happens is also just a lot of fun (it’s also a good way to stress test your browser).
Anyone can submit new specimens to Recurss. Just follow these instructions to get started. I look forward to seeing the designs that people create.
